Website folders
Website folders provide a convenient way to create and manage a miniature website inside BSCW. Apart from the HTML documents (“pages”) making up the contents of the website, a website folder has up to five special documents:
o the home page that is
shown when you click on a website folder’s icon  or name in a folder
listing,
or name in a folder
listing,
o the layout page that serves as the standard framework for all other HTML documents of the website folder, thus ensuring a consistent layout of all pages in a website folder,
o the search results page that presents the results of a search in the website folder,
o the print page that represents a template for printing pages of the website folder, and
o the style definition, a style sheet that defines e.g. the colours and fonts of the HTML elements used in the pages of the website folder.
The latter four documents, which are responsible for the appearance of the website folder, are called resource documents of the website folder and are stored in a subfolder ‘Resources’. When you create a website folder, the system provides predefined home pages, layout pages, search results pages, print pages and style definition.
Website folders may still be opened like ordinary folders
bypassing the display of the home page (use  in the action menu instead of
in the action menu instead of  which shows the home page) and exhibit the functionality of ordinary folders,
i.e. may contain other material than HTML documents and also subfolders, which
may be website folders themselves or not.
which shows the home page) and exhibit the functionality of ordinary folders,
i.e. may contain other material than HTML documents and also subfolders, which
may be website folders themselves or not.
Website folders have a built-in element system with a
wiki-like [element …] syntax, allowing you
to include general BSCW system features as well as elements that were
specifically developed for website folders into your pages. Examples for system
features are a page’s last modification date, buttons for editing a page, last
visited pages or even entire action menus. Examples for specific elements are
search result pages, sortable content listings, photo galleries and a
possibility to include comments on a page. Most of these features are to be
found in the demo folder which is offered when you create a new website folder.
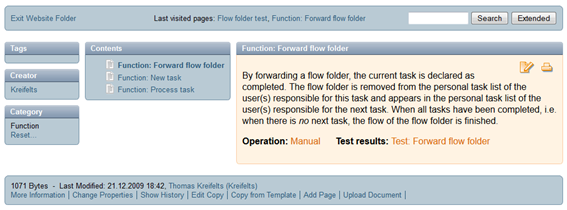
Additionally, you may also define your own text elements to be used in other places of the website folder. This way, you can define, e.g., the page title in every content page which is then used in the layout page to display the title. Figure 20 shows a sample page of a website folder exhibiting some of these features.

Figure 20: A sample page of a website folder
BSCW elements as well as links to other pages or existing images of the website folder may be inserted into the pages of the website folder very easily using BSCW’s built-in HTML editor. The editor offers five buttons for this purpose when HTML documents are edited within a website folder.
Website folders may also be exported and published in form of a static copy. A static copy is the result of an evaluation of the website folder, i.e. all text and BSCW elements are replaced by their respective values and the pages are embedded in the layout page. BSCW elements that cannot be used in an external environment, e.g. action links or action menus, are omitted during this process. Subfolders are included in a static copy.
Website folders are only available on your BSCW server if the respective functionality has been activated by your server administrator.
 Creating website folders
Creating website folders